-

-

-

-

-

-

-


-

Millions of new players were introduced to the game using the onboarding experience I designed. For many it was the first computer game they’d ever purchased.

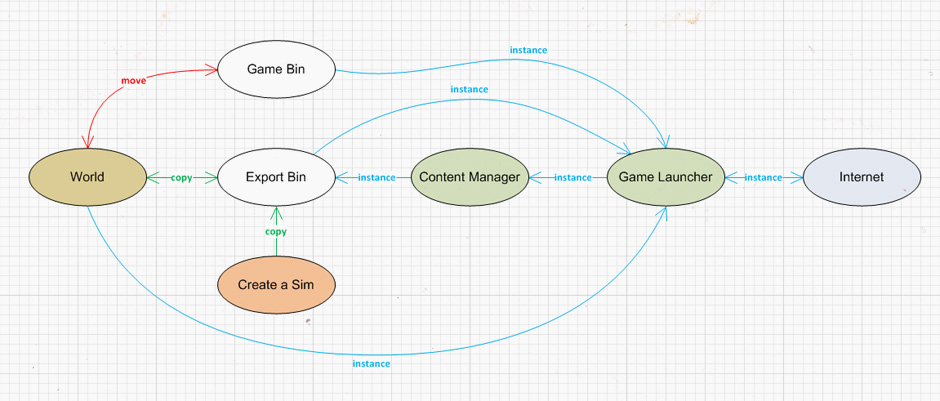
ARCHITECTURE. This diagram describes how characters and property pass through the application framework.

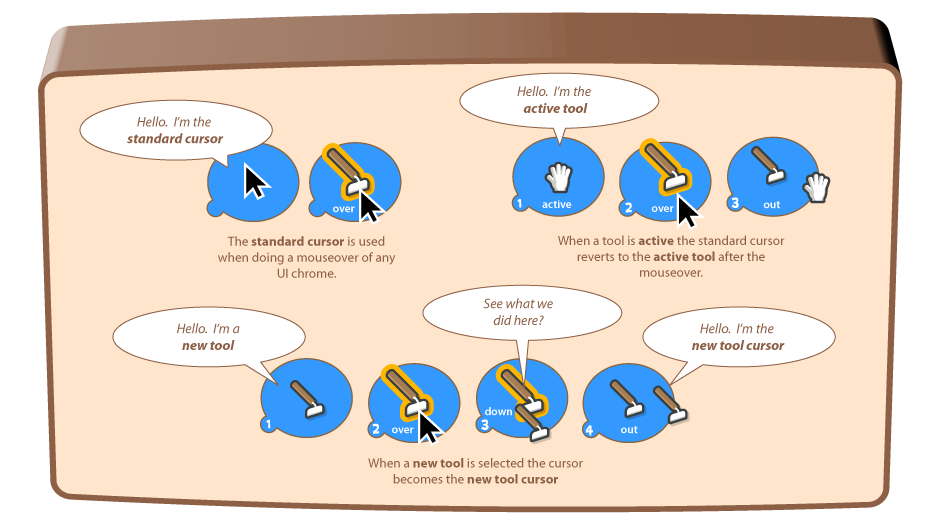
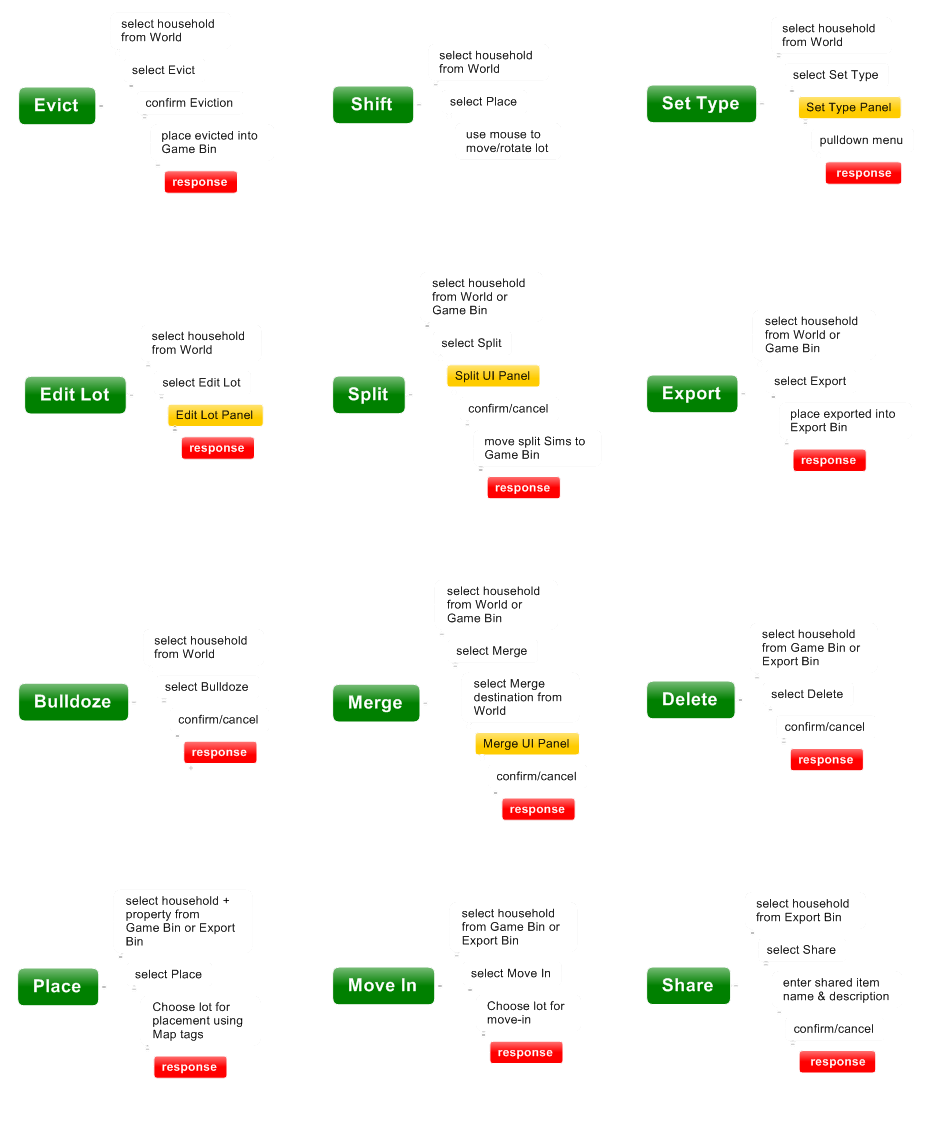
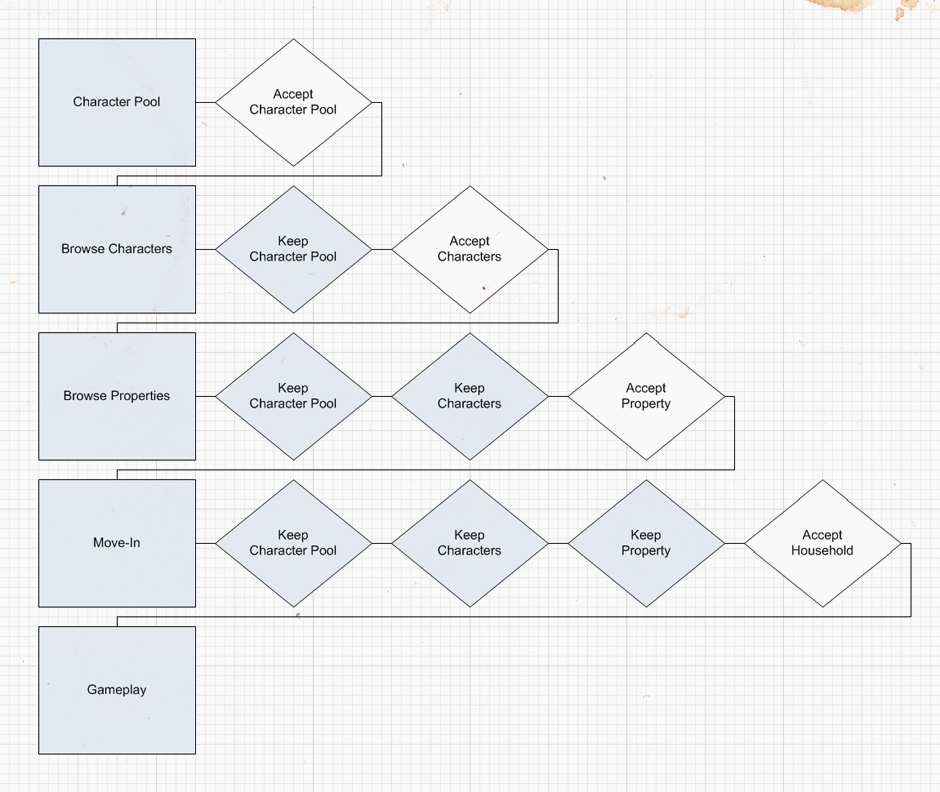
FLOW. I specified conditions a player must satisfy in order to move things into and out of the game.

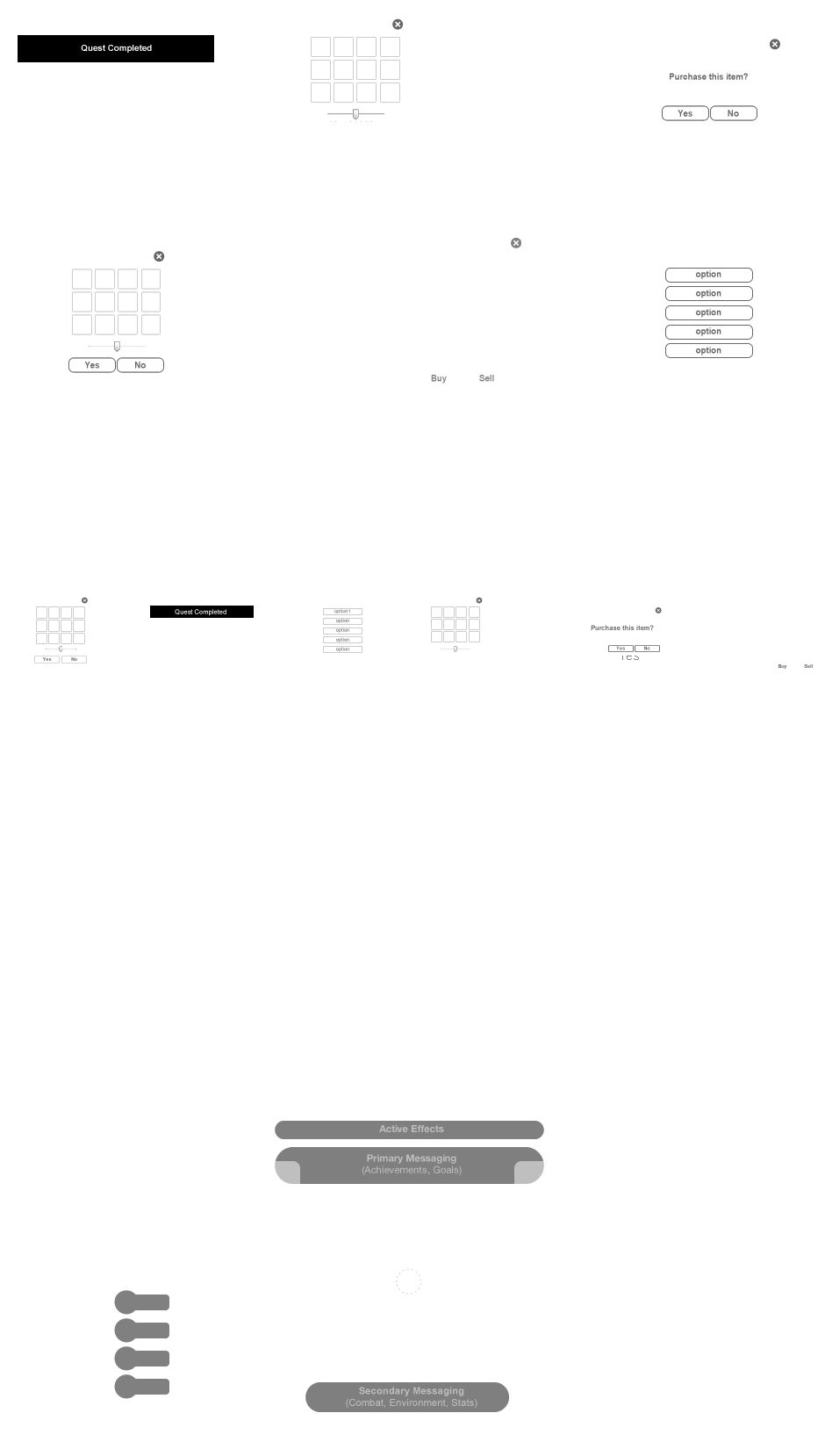
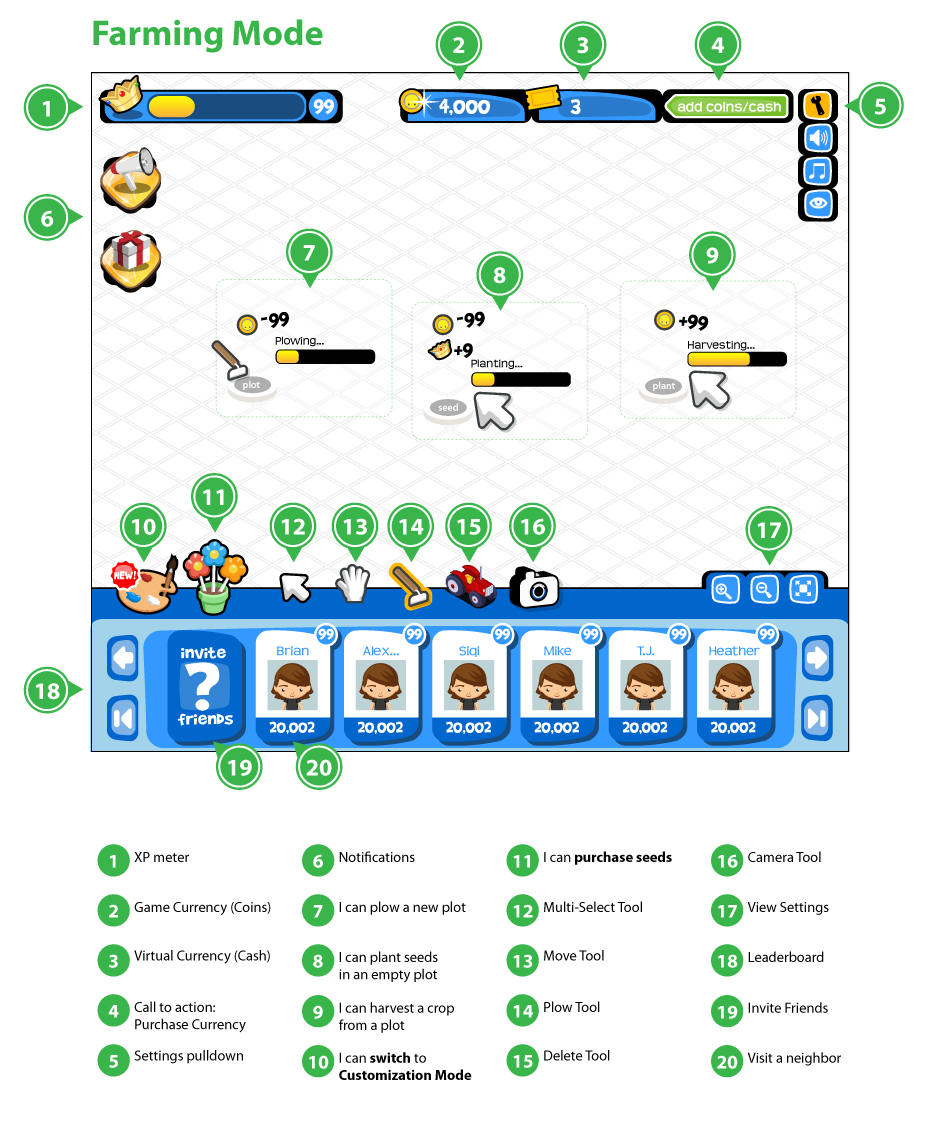
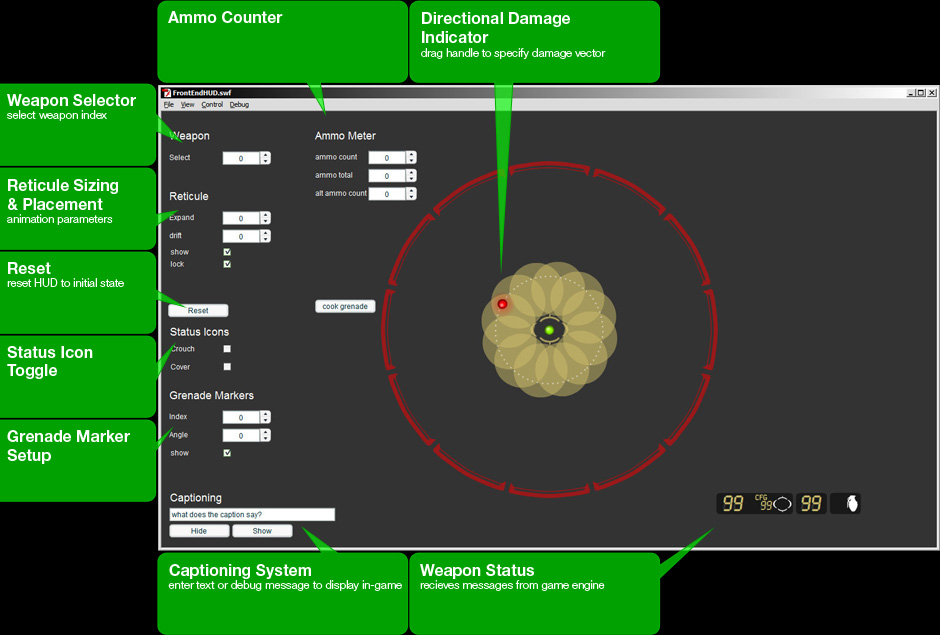
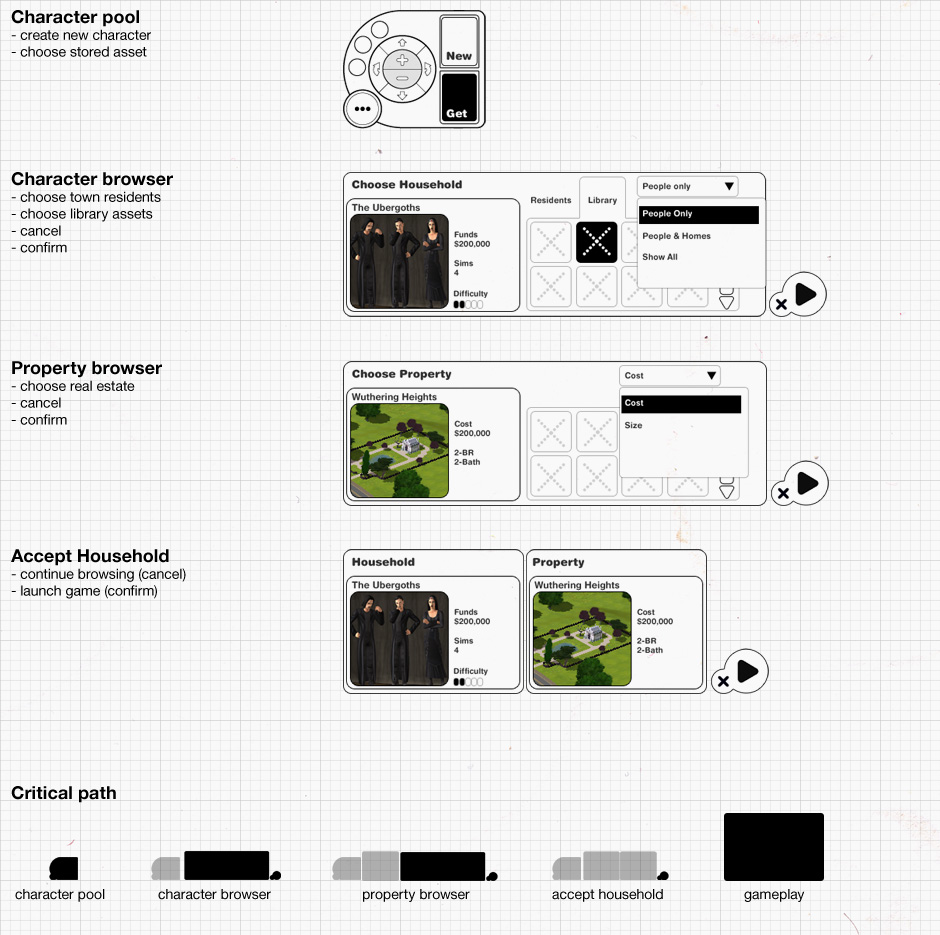
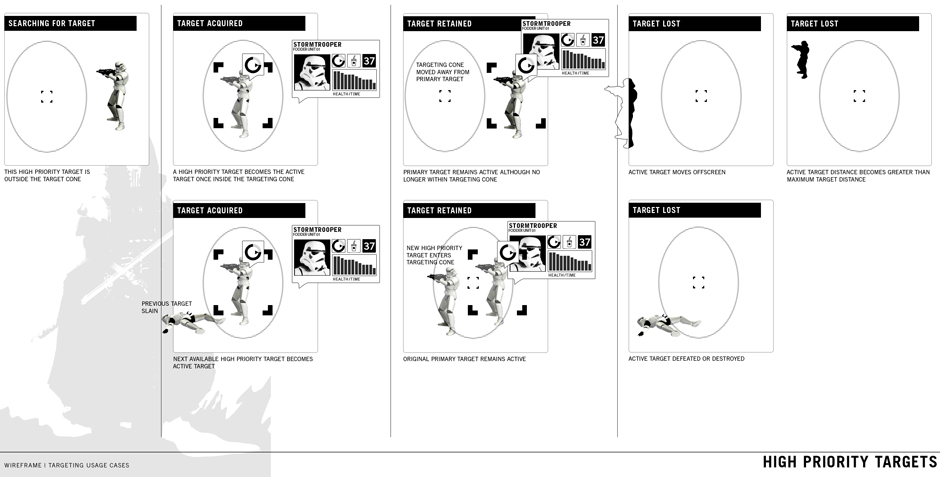
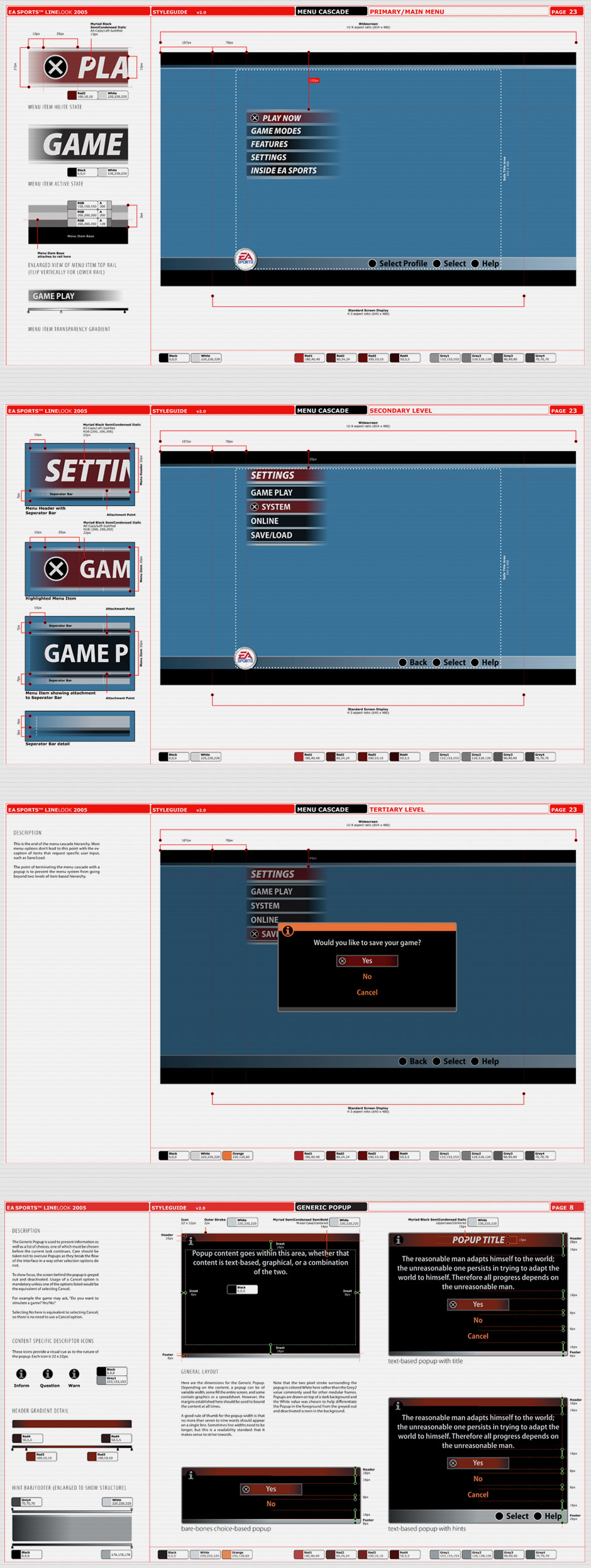
WIREFRAME. I used a method of progressive disclosure to request player input in stages.
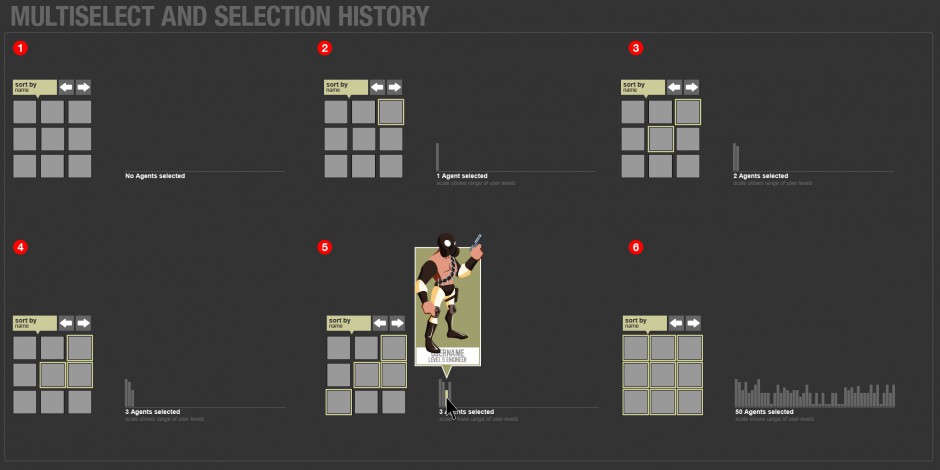
PROTOTYPE. I made prototypes in Flash. They revealed that finding a home is based on perceived value not immediate satisfaction. I had wanted to reduce time spent in Game Entry by providing default choices at each stage of user input. However, during informal testing this mechanism was shown to misdirect users who in fact spent more time exploring possible configurations than expected.
PRODUCT. The Sims 3 was an immediate success, selling 1.4 million copies in the week for its release for Windows/OS X and 5 million copies overall. New users are able to start playing quickly while intermediate and expert users are free to explore additional configurations.
-

-

-

-

-